A faux heading is text that looks like a heading in size, weight, or color but is not formatted with an HTML heading tag or a document heading style.
Webpage Headings
- Do this: <h2>Impact on Accessibility</h2>
- Not this: <span style=”font-size:1.5rem;font-weight:bold;color:#0000FF”>Impact on Accessibility</span>
Document Headings
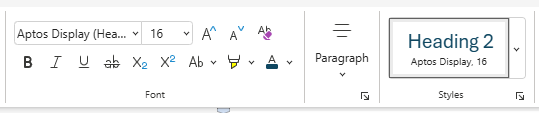
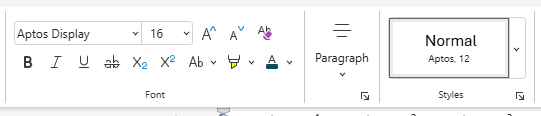
Do this: Use Styles to format headings.

Not this: Use font formatting like size, weight, and color on normal text.

Impact on Accessibility
Screen readers turn all headings into a navigation menu, like a table of contents, so users can quickly navigate to different sections of the webpage or document. When text is not formatted as a heading, the screen reader will not include it in the menu.
Think about how sighted users flip through a book and quickly scan the table of contents to get an overview. Proper heading formatting allows people with visual disabilities to do the same with a screen reader.